




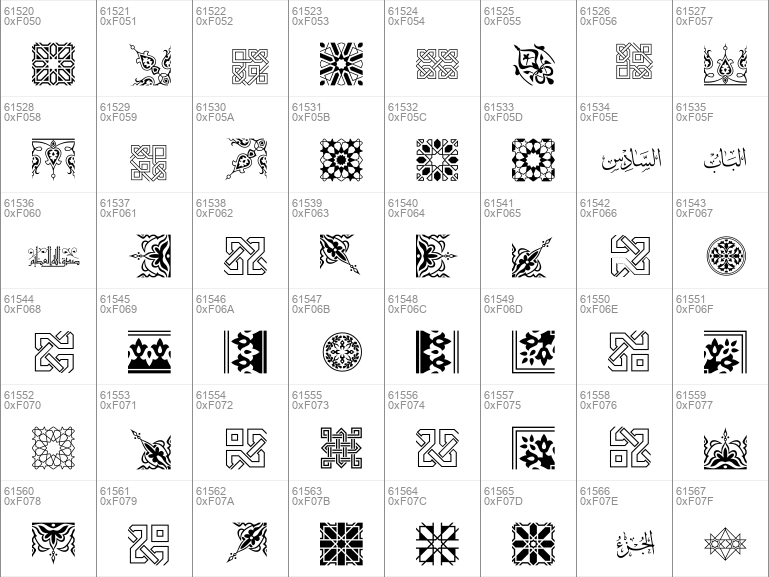
Also the link you posted doesn't link to a web font, just to a regular desktop font. Interestingly enough the webfonts are loaded without an error, the browser simply refuse to render them, even the font preview in Chrome is just plain Times New Roman. Encoding the font using base64 will on narrow your audience, since not all browser support it. If you're only using a set of characters from the font, consider creating a new font with only those characters. During testing even Chrome decided to render with Times New Roman. I'm afraid your WebFont is too large to be considered for rending. I don't have a Windows system handy to test Internet Explorer and the EOT format, but I suspect the situation there will be identical. has hex code 5B, so use entity refrence . Not very convenient, but possible: look up the hex code for your character, add F0 in front of it, and use that code in an entity reference. Use entity references to access the glyphs. Get a font editor and fix the character assignment. I see two options to get this font working. I don't know if this is a bug in the conversion tools or in the font.īut given that this font is quite old (it's dated 1994, so it's from the Windows 3.1 era), it's likely that it doesn't comply with current standards. I converted the font to WOFF, and I found that all glyphs got mapped into the Unicode Private Use Area, in the U+F000 block.


 0 kommentar(er)
0 kommentar(er)
